I was in the Computer Art and Animation II class at Apex High School in Apex, North Carolina, U.S.A. As part of the class, everything I did was posted on this weblog. The class is over now, so I will probably almost never add anything new. However, if I ever make any more computer art, I will post it.
Thursday, March 31, 2011
Reverse Engineering #2
Mr. Sands gave us a day for catching up, and for those of of us who weren't behind, he assigned another reverse engineering assignment. He showed a picture similar to this one and gave us a picture of a lion to work with. I used Blur to soften the image, a Radial Gradient to make the blue edges, a brush for the snow, and Saturation on the eyes.
Wednesday, March 30, 2011
Ideas...
Mr. Sands has assigned us to brainstorm 10 ideas for a picture entitled Unbelievable School and gave us a link to a website for the general idea. At least one of these will probably show up on this weblog next week:
1. A school on a floating island.
2. A campus that is being rolled up, like in the movie Inception.
3. A school on top of a skyscraper or two. Unfortunately, the ideal buildings for this idea were destroyed in 2001.
4. A school hanging upside-down from a cloud.
5. A school built the right way up on a cloud.
6. Wayside School (sideways).
7. A tiny planet made entirely of the school grounds.
8. A tiny school (probably in the middle of a forest of grass).
9. Hogwarts (if I can find a way to do it without plagiarizing).
10. A floating school.
1. A school on a floating island.
2. A campus that is being rolled up, like in the movie Inception.
3. A school on top of a skyscraper or two. Unfortunately, the ideal buildings for this idea were destroyed in 2001.
4. A school hanging upside-down from a cloud.
5. A school built the right way up on a cloud.
6. Wayside School (sideways).
7. A tiny planet made entirely of the school grounds.
8. A tiny school (probably in the middle of a forest of grass).
9. Hogwarts (if I can find a way to do it without plagiarizing).
10. A floating school.
Tuesday, March 29, 2011
Advertising the Revolution
Mr. Sands asked us to create 3-D images of one of our simplified images. Since the idea was basically to have a logo, I think the assignment implied advertising. You can't really advertise a revolution the same way you would some other things, so I started with making the ring, which looks a bit like the rubber bands some clubs at my school (in particular, the ones that send money overseas to stop genocides or whatever). I then tried to Warp the image and make it into a banner:
I don't know how to make good wrinkles in Photoshop yet.
After this I needed one more, so I made a pop can, although I can't imagine why a logo for the Middle East revolutions would end up on a pop can:
I created the can and ring using a basic Photoshop tool. I thought the ring turned out well and the banner and the can turned out okay.
For Mr. Sands:
The 3-D shape generator on Photoshop gave me mixed results. It worked well for the ring and can but not for a hat or cone. If I did this again I might try to figure out how to change the colour of the pop can. The hardest part was trying to Warp the logo so that it looked like it was on a banner. I learned how to use the "3-D shape from Layer" feature in Photoshop.
I don't know how to make good wrinkles in Photoshop yet.
After this I needed one more, so I made a pop can, although I can't imagine why a logo for the Middle East revolutions would end up on a pop can:
I created the can and ring using a basic Photoshop tool. I thought the ring turned out well and the banner and the can turned out okay.
For Mr. Sands:
The 3-D shape generator on Photoshop gave me mixed results. It worked well for the ring and can but not for a hat or cone. If I did this again I might try to figure out how to change the colour of the pop can. The hardest part was trying to Warp the logo so that it looked like it was on a banner. I learned how to use the "3-D shape from Layer" feature in Photoshop.
Thursday, March 24, 2011
Theme Project
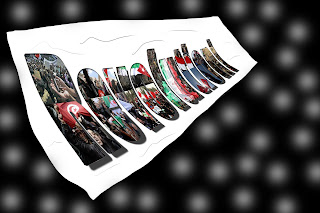
As anyone with an Internet connection, newspaper, television, or radio knows, the Middle East is currently experiencing a wave of revolution that has deposed the formerly permanant "Presidents" of Tunisia and Egypt and started a civil war in Libya. Mr. Sands had the class make a picture with a theme, so I chose the situation in the Middle East. I found pictures from the Internet of protests in Tunisia, Egypt, Libya, Bahrain (where thousands of protestors are being attacked by government and Saudi forces), Iran (where protests against Ahmedinejad's rigged election in 2009 have been revived), Jordan, Algeria, and Morocco, made a collage out of them, and used some layer effects, the select tool, and Copy and Paste to make the word Revolution. Mr. Sands then had us reduce the picture to only 4 colours. With a picture as detailed as this one, it didn't work very well:
If you blow it up a bit you might be able to see the individual photos. I did this using the Threshold filtre. Mr Sands also had us simplify the picture. This was really easy to do; all I had to do was change the opacity of one of my layers:
And then we had to create one with simplified shapes, like a logo. I applied a Cutout filtre:
It worked much better than the 4-colour one.
As usual, the 6 answers:
I thought my original picture turned out quite well. The layer effects I applied to the text layer really worked in setting it apart from the background, especially combined with the 25% opacity white layer I had on top of the background. I tried a number of things to make the 4-colour one that didn't work, including using Cutout and trying a bunch of colour settings. The Cutout did work for making a logo. If I had to do this again, I would not arrange the photos in a way that would allow really obvious transitions like at the bottom of the 't', 'i', and 'o'. The hardest part was easily making the 4-colour picture. It still didn't turn out well. To make these, I discovered Layer Fill (which was set to 0% for the text layer) and Cutout.
Monday, March 21, 2011
Dragosaur
This is exactly what it looks like: a picture of a dinosaur with dragon wings added on, then set against a background. I had to colourize the wings, which was a pain.
You Just Lost the Game
This is probably the most immature thing I've posted on here so far, but it was the 1st idea that came to mind (the topic was "Game") and I was pressed for time. It's a funny idea, if you know what the Game is. If you don't know what the Game is (it doesn't refer to the soccer match), try http://www.losethegame.com/ (I haven't actually been on this site because the school system censors it. I'm not responsible for anything that might be on it. I am responsible for making you lose the Game, though).
This is supposed to suggest someone far away (it's night-time there and day in the stadium) hacking the advertising boards around the stadium. I had trouble finding good pictures, but I thought it turned out fine in the end.
I'm supposed to answer the same 6 questions for this picture and the last 2, so I will answer them collectively below:
The Hue Jitter worked great in the Disco pictures. The picture I took for this picture was too dark, so you can't really see the hacker or the back of the monitor. If I had to do this again, the 2nd picture would have fewer music notes, especially since they interfere with the lightning effect. This picture would be totally different because I don't really like the concept as much as I did when I first thought of it. The 1st picture would have something for the dancers to stand on (like what I had in the 2nd one) and maybe the disco ball would be different. The hardest part was finding good pictures, especially a good pop texture for the 1st 2 and a good picture of the advertising boards in a soccer stadium for this one. And from these projects (and the tutorials leading up to them), I learned a lot about how to manipulate brushes, especially with spacing and Hue Jitter.
This is supposed to suggest someone far away (it's night-time there and day in the stadium) hacking the advertising boards around the stadium. I had trouble finding good pictures, but I thought it turned out fine in the end.
I'm supposed to answer the same 6 questions for this picture and the last 2, so I will answer them collectively below:
The Hue Jitter worked great in the Disco pictures. The picture I took for this picture was too dark, so you can't really see the hacker or the back of the monitor. If I had to do this again, the 2nd picture would have fewer music notes, especially since they interfere with the lightning effect. This picture would be totally different because I don't really like the concept as much as I did when I first thought of it. The 1st picture would have something for the dancers to stand on (like what I had in the 2nd one) and maybe the disco ball would be different. The hardest part was finding good pictures, especially a good pop texture for the 1st 2 and a good picture of the advertising boards in a soccer stadium for this one. And from these projects (and the tutorials leading up to them), I learned a lot about how to manipulate brushes, especially with spacing and Hue Jitter.
Wednesday, March 16, 2011
The party's starting to warm up!
Same picture, with some obvious modifications. I thought the dancers needed something to stand on, so I added a gradient. This assignment was supposed to have a "Music" theme, so I added some music notes. Finally, I replaced the original disco ball with a much more colourful version. Every brush I used employed Hue Jitter.
Tuesday, March 15, 2011
Disco
This is what all the brush tutorials have been leading up to. I used Hue Jitter, which gave me the different colours for the Lego blocks, to create the electric effect in the dancers, which are the outlines of me and a girl in my class. I set the jitter to 50% and the brush colour to red (ff0000) and cyan (00ffff) and set the controls for both size and opacity to Pen Pressure (I used a tablet) to create the illusion of depth. To fill the dancers' outlines, I used a brush I made from a picture of sodapop to fill them with pop. The only reason for this is the assignment had to have a "Beverage" theme. Then I used Outer Glow, setting the colour to white for the disco ball and, again, red and cyan for the dancers. The lightning going between the dancers and the ball was a spontaneous idea, but I think it really brought out the effect.
Wednesday, March 9, 2011
Tuesday, March 8, 2011
Lego!
Another tutorial-this was created by making a brush out of a picture of a Lego brick and messing with the brush options, then colouring in (or Legoing in, really) the entire picture.
Monday, March 7, 2011
Friday, March 4, 2011
Textification
The assignment was to make something entirely out of text. Mr. Sands let me keep the oval in the middle (which is supposed to be an inter-dimensional portal or whatever else you decide) because it looked cool and there's no way to turn it into text without detracting from the effect. Basically for this, I took a photo of a classmate and used Type Mask to cover him with his name, then inverted the selection and pressed delete. Then I used Copy and Paste and Flip Horizontal and Invert to get the picture on the left. Everything worked as I wanted it to (except a small hitch when I accidentally set the horizontal stretch on the Type Mask to 0% and it took me a while to realize why the etxt wasn't showing up), and, thanks to a cool font I found last year on an old diskette, I think it turned out quite well. The only thing I could really have done better is use a smaller font size to show more detail.
Once again, the answers to Mr. Sands's 6 questions. 4 of them were addressed in the paragraph above:
The hardest part was finding someone who wanted to be turned into text. To make this, I learned how to use Type Mask, and I fooled around with Outer Glow on the oval.
Once again, the answers to Mr. Sands's 6 questions. 4 of them were addressed in the paragraph above:
The hardest part was finding someone who wanted to be turned into text. To make this, I learned how to use Type Mask, and I fooled around with Outer Glow on the oval.
Wednesday, March 2, 2011
More Text
This will be the last text tutorial. This effect was created by combining about 6 other effects; whoever wrote the tutorial must spend a lot of time on Photoshop. I will post a picture made entirely of text in a few days (but it probably won't have any bubbles or clouds in it).
Tuesday, March 1, 2011
Another Text Tutorial
Another text tutorial. The tutorial would have had me making about 90 layers, but I got the same effect with about 15.
Subscribe to:
Comments (Atom)