This is my last project of the semester! Since I'm not planning to take any more art classes, this might be the last thing ever to appear on this blog. However, if I ever make anything remotely computer-artsy again I will post it here.
I have been building up to this video for a while. I had the cup idea over "Spring" (Easter) Break, the made the Pong video to see if it would work. Then I made a better one, Snake. Tetris was the 1st one that used different lengths for different pictures, and the sound was much more advanced. I was going to make a video of the cups coming in and out of the fence like a wave was going through them, but I could tell as soon as I looked at the pictures on the computer screen that it wouldn't work, so I never made it into a video. Then I made that short, simple video of the bouncing cups to test out more realistic (non-videogame) motion. The throwing video tested if it was practical to have people as part of the animation interacting with the cups. Now, everything that worked (except writing music, which I only did for the Tetris video) has gone into this video. I also made Windows sounds into a simple kind of music (at the very beginning of the video), emulated the motion of a liquid (blood), utilized a prop (that gun/blaster is actually a tripod), had one of the actors record his voice and put that into the video, and made a better finishing screen in Photoshop. The sounds effects for this video (other than the recording) came from 3 sources: system sounds from Windows XP, system sounds from Windows 95, and sounds from the Pinball game that is pre-installed in most Windows XP machines.
So without further ado, I present the video Why Your Mother Told You Not to Stick Up Your Middle Finger. It's somewhat dark humour, but it's a cool video. Due to the fact that there's a link to this blog from Mr. Sands's Art Blog, to avoid any controversy and to allow this to be shown to any audience (in other words, to make it "school-appropriate"), I have censored this video by putting a black square over the middle finger when it appears. I do have a non-censored version; it's on Vimeo. The black box is the only difference. Nothing else was changed in the slightest. The uncensored version doesn't have the word itself in it.
In case you don't get the "Game Over" screen at the end, it's just an allusion to the Snake and Tetris videos. It adds to the dark humour.
I would like to recognize the 5 people (including me) who have been involved in making this video and explain exactly what each of them did:
I, Daniel Ghan, came up with the concept of the animation. In making the videos, I moved the cups; I controlled how each video went and what each frame looked like. However, I don't claim to have come up with all the ideas that went into the videos. I also put the pictures together on the computer, wrote the music for Tetris, and found the sound effects for all the videos.
Ed Cain took all the pictures. He has been my partner from the start and worked nearly as much as I have. We brainstormed new ideas together.
Mark Nashland is the actor who appears on the right side of the last 2 videos (he's the one who gets shot). We recorded his voice for the last one.
Dillon Hayes is the other actor.
Mr. Sands is the art teacher. He provided the cups, which were left over from previous years' Art 1 classes that made designs in the fence with them. I was in one of those Art 1 classes, and remembering that project undoubtedly helped me come up with the idea of using them to make a stop-motion animation. The 4 people named above are all in his Computer Art class, which gave us the motivation, cameras, tripods, hardware, software, and time to make these videos.
I was in the Computer Art and Animation II class at Apex High School in Apex, North Carolina, U.S.A. As part of the class, everything I did was posted on this weblog. The class is over now, so I will probably almost never add anything new. However, if I ever make any more computer art, I will post it.
Saturday, June 4, 2011
Throw Test
Whoops, I forgot to post this...
This is similar to the last one, but obviously we've finally added the human element into this. It turned out pretty decent, although occasionally there'll be a bit of a jump.
This is similar to the last one, but obviously we've finally added the human element into this. It turned out pretty decent, although occasionally there'll be a bit of a jump.
Monday, May 23, 2011
Motion Test
Bounce Test from Daniel Ghan on Vimeo.
The main purpose of this video was to test how well we could emulate realistic motion using the cup animation. I thought it was okay.
We were going to make one to test if moving columns of cups further into/out of the fence could create a 3-D wave effect, but it failed utterly. We looked at the pictures and couldn't see the effect at all, so we didn't even bother making a video out of it.
Thursday, May 19, 2011
Cup Tetris!
Cup Tetris from Daniel Ghan on Vimeo.
At last, the long-awaited Tetris video is here! We filmed it over 3 days (which is why it jumps a couple times). I wrote the music myself (well, arranged it; the tune is the famous Tetris music everyone knows) just for this video using some old software from an old computer. The software allowed me to adjust the tempo, so when we sped the game up on the 3rd day because we were getting tired of taking pictures and just needed to make the player lose, I did a few calculations and set it so the change in the music's timbre and tempo coincided with the speed-up of the game. The sound effects are system sounds from Windows 95. This video was done entirely with Windows Movie-Maker, Midisoft Recording Session (to write the music), and Windows Sound Recorder (to record the music as a last resort to convert it from .mid to .wav).
Wednesday, May 4, 2011
Cup Snake
Untitled from Daniel Ghan on Vimeo.
As promised, another stop-motion animation! This one was actually probably easier to make than Pong, so we were able to make it longer. The sounds, like last time, came from C:\Windows\Media.
Ed and I will probably make another of these soon. Hopefully we'll be able to get more people and more time and be able to make something besides simple videogames. In the meantime, vote for my medal!
Monday, May 2, 2011
Vote for me!
Here's a link to vote for my medal design!
http://www.medaldesigncompetition.com/Contents/En/DesignDetails.aspx?d=75
If you don't feel like signing up to vote, please click the link anyway. More views will put my design closer to the top of the page, which will increase my chances of winning.
http://www.medaldesigncompetition.com/Contents/En/DesignDetails.aspx?d=75
If you don't feel like signing up to vote, please click the link anyway. More views will put my design closer to the top of the page, which will increase my chances of winning.
Illustrator Tutorial
Mr. Sands had us do a very basic tutorial for Adobe Illustrator. This comes from a screenshot I took of my work on the program.
Wednesday, April 27, 2011
Pong!
Cup Pong from Daniel Ghan on Vimeo.
This is an idea I came up with over Spring Break (which was last week), filmed Monday (with a partner), and put together yesterday. The sounds came from C:\Windows\Media (they're system sounds from Windows XP). There will probably be a better one (not Pong) next week.
Monday, April 25, 2011
Olympic Medal Design
This is the final product of the medal seen in my last post. I've already entered this into the competition and have recieved an E-Mail confirming that it's valid. I will post a link to vote for this (or another medal if you like another one better) as soon as the voting opens.
Basically, I finished the curler, added the mountains, added colour, added the Olympic rings, and added the lettering. Every visible layer has Bevel and Emboss turned on. I also messed with Opacity to emphasize the illusion that the curler is close and the ski jumper is distant.
Basically, I finished the curler, added the mountains, added colour, added the Olympic rings, and added the lettering. Every visible layer has Bevel and Emboss turned on. I also messed with Opacity to emphasize the illusion that the curler is close and the ski jumper is distant.
Tuesday, April 12, 2011
In Progress...
Mr. Sands has allowed anyone doing well in his class, including me, to do basically whatever we want (as long as we actually make computer art). I have decided to enter the medal design contest for the 2012 Youth Winter Olympics. Here's what I have so far:
Obviously the curler needs work. These are the only athletes I'm planning on putting on the medal, but there might be some other people.
Tuesday, April 5, 2011
Unbelievable School
As promised last week. Basically this is a picture I took of the school put onto a cloudy background and blended in a bit.
Thursday, March 31, 2011
Reverse Engineering #2
Mr. Sands gave us a day for catching up, and for those of of us who weren't behind, he assigned another reverse engineering assignment. He showed a picture similar to this one and gave us a picture of a lion to work with. I used Blur to soften the image, a Radial Gradient to make the blue edges, a brush for the snow, and Saturation on the eyes.
Wednesday, March 30, 2011
Ideas...
Mr. Sands has assigned us to brainstorm 10 ideas for a picture entitled Unbelievable School and gave us a link to a website for the general idea. At least one of these will probably show up on this weblog next week:
1. A school on a floating island.
2. A campus that is being rolled up, like in the movie Inception.
3. A school on top of a skyscraper or two. Unfortunately, the ideal buildings for this idea were destroyed in 2001.
4. A school hanging upside-down from a cloud.
5. A school built the right way up on a cloud.
6. Wayside School (sideways).
7. A tiny planet made entirely of the school grounds.
8. A tiny school (probably in the middle of a forest of grass).
9. Hogwarts (if I can find a way to do it without plagiarizing).
10. A floating school.
1. A school on a floating island.
2. A campus that is being rolled up, like in the movie Inception.
3. A school on top of a skyscraper or two. Unfortunately, the ideal buildings for this idea were destroyed in 2001.
4. A school hanging upside-down from a cloud.
5. A school built the right way up on a cloud.
6. Wayside School (sideways).
7. A tiny planet made entirely of the school grounds.
8. A tiny school (probably in the middle of a forest of grass).
9. Hogwarts (if I can find a way to do it without plagiarizing).
10. A floating school.
Tuesday, March 29, 2011
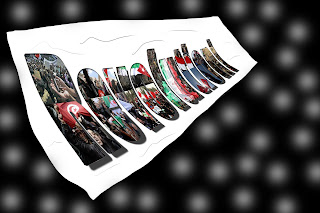
Advertising the Revolution
Mr. Sands asked us to create 3-D images of one of our simplified images. Since the idea was basically to have a logo, I think the assignment implied advertising. You can't really advertise a revolution the same way you would some other things, so I started with making the ring, which looks a bit like the rubber bands some clubs at my school (in particular, the ones that send money overseas to stop genocides or whatever). I then tried to Warp the image and make it into a banner:
I don't know how to make good wrinkles in Photoshop yet.
After this I needed one more, so I made a pop can, although I can't imagine why a logo for the Middle East revolutions would end up on a pop can:
I created the can and ring using a basic Photoshop tool. I thought the ring turned out well and the banner and the can turned out okay.
For Mr. Sands:
The 3-D shape generator on Photoshop gave me mixed results. It worked well for the ring and can but not for a hat or cone. If I did this again I might try to figure out how to change the colour of the pop can. The hardest part was trying to Warp the logo so that it looked like it was on a banner. I learned how to use the "3-D shape from Layer" feature in Photoshop.
I don't know how to make good wrinkles in Photoshop yet.
After this I needed one more, so I made a pop can, although I can't imagine why a logo for the Middle East revolutions would end up on a pop can:
I created the can and ring using a basic Photoshop tool. I thought the ring turned out well and the banner and the can turned out okay.
For Mr. Sands:
The 3-D shape generator on Photoshop gave me mixed results. It worked well for the ring and can but not for a hat or cone. If I did this again I might try to figure out how to change the colour of the pop can. The hardest part was trying to Warp the logo so that it looked like it was on a banner. I learned how to use the "3-D shape from Layer" feature in Photoshop.
Thursday, March 24, 2011
Theme Project
As anyone with an Internet connection, newspaper, television, or radio knows, the Middle East is currently experiencing a wave of revolution that has deposed the formerly permanant "Presidents" of Tunisia and Egypt and started a civil war in Libya. Mr. Sands had the class make a picture with a theme, so I chose the situation in the Middle East. I found pictures from the Internet of protests in Tunisia, Egypt, Libya, Bahrain (where thousands of protestors are being attacked by government and Saudi forces), Iran (where protests against Ahmedinejad's rigged election in 2009 have been revived), Jordan, Algeria, and Morocco, made a collage out of them, and used some layer effects, the select tool, and Copy and Paste to make the word Revolution. Mr. Sands then had us reduce the picture to only 4 colours. With a picture as detailed as this one, it didn't work very well:
If you blow it up a bit you might be able to see the individual photos. I did this using the Threshold filtre. Mr Sands also had us simplify the picture. This was really easy to do; all I had to do was change the opacity of one of my layers:
And then we had to create one with simplified shapes, like a logo. I applied a Cutout filtre:
It worked much better than the 4-colour one.
As usual, the 6 answers:
I thought my original picture turned out quite well. The layer effects I applied to the text layer really worked in setting it apart from the background, especially combined with the 25% opacity white layer I had on top of the background. I tried a number of things to make the 4-colour one that didn't work, including using Cutout and trying a bunch of colour settings. The Cutout did work for making a logo. If I had to do this again, I would not arrange the photos in a way that would allow really obvious transitions like at the bottom of the 't', 'i', and 'o'. The hardest part was easily making the 4-colour picture. It still didn't turn out well. To make these, I discovered Layer Fill (which was set to 0% for the text layer) and Cutout.
Monday, March 21, 2011
Dragosaur
This is exactly what it looks like: a picture of a dinosaur with dragon wings added on, then set against a background. I had to colourize the wings, which was a pain.
You Just Lost the Game
This is probably the most immature thing I've posted on here so far, but it was the 1st idea that came to mind (the topic was "Game") and I was pressed for time. It's a funny idea, if you know what the Game is. If you don't know what the Game is (it doesn't refer to the soccer match), try http://www.losethegame.com/ (I haven't actually been on this site because the school system censors it. I'm not responsible for anything that might be on it. I am responsible for making you lose the Game, though).
This is supposed to suggest someone far away (it's night-time there and day in the stadium) hacking the advertising boards around the stadium. I had trouble finding good pictures, but I thought it turned out fine in the end.
I'm supposed to answer the same 6 questions for this picture and the last 2, so I will answer them collectively below:
The Hue Jitter worked great in the Disco pictures. The picture I took for this picture was too dark, so you can't really see the hacker or the back of the monitor. If I had to do this again, the 2nd picture would have fewer music notes, especially since they interfere with the lightning effect. This picture would be totally different because I don't really like the concept as much as I did when I first thought of it. The 1st picture would have something for the dancers to stand on (like what I had in the 2nd one) and maybe the disco ball would be different. The hardest part was finding good pictures, especially a good pop texture for the 1st 2 and a good picture of the advertising boards in a soccer stadium for this one. And from these projects (and the tutorials leading up to them), I learned a lot about how to manipulate brushes, especially with spacing and Hue Jitter.
This is supposed to suggest someone far away (it's night-time there and day in the stadium) hacking the advertising boards around the stadium. I had trouble finding good pictures, but I thought it turned out fine in the end.
I'm supposed to answer the same 6 questions for this picture and the last 2, so I will answer them collectively below:
The Hue Jitter worked great in the Disco pictures. The picture I took for this picture was too dark, so you can't really see the hacker or the back of the monitor. If I had to do this again, the 2nd picture would have fewer music notes, especially since they interfere with the lightning effect. This picture would be totally different because I don't really like the concept as much as I did when I first thought of it. The 1st picture would have something for the dancers to stand on (like what I had in the 2nd one) and maybe the disco ball would be different. The hardest part was finding good pictures, especially a good pop texture for the 1st 2 and a good picture of the advertising boards in a soccer stadium for this one. And from these projects (and the tutorials leading up to them), I learned a lot about how to manipulate brushes, especially with spacing and Hue Jitter.
Wednesday, March 16, 2011
The party's starting to warm up!
Same picture, with some obvious modifications. I thought the dancers needed something to stand on, so I added a gradient. This assignment was supposed to have a "Music" theme, so I added some music notes. Finally, I replaced the original disco ball with a much more colourful version. Every brush I used employed Hue Jitter.
Tuesday, March 15, 2011
Disco
This is what all the brush tutorials have been leading up to. I used Hue Jitter, which gave me the different colours for the Lego blocks, to create the electric effect in the dancers, which are the outlines of me and a girl in my class. I set the jitter to 50% and the brush colour to red (ff0000) and cyan (00ffff) and set the controls for both size and opacity to Pen Pressure (I used a tablet) to create the illusion of depth. To fill the dancers' outlines, I used a brush I made from a picture of sodapop to fill them with pop. The only reason for this is the assignment had to have a "Beverage" theme. Then I used Outer Glow, setting the colour to white for the disco ball and, again, red and cyan for the dancers. The lightning going between the dancers and the ball was a spontaneous idea, but I think it really brought out the effect.
Wednesday, March 9, 2011
Tuesday, March 8, 2011
Lego!
Another tutorial-this was created by making a brush out of a picture of a Lego brick and messing with the brush options, then colouring in (or Legoing in, really) the entire picture.
Monday, March 7, 2011
Friday, March 4, 2011
Textification
The assignment was to make something entirely out of text. Mr. Sands let me keep the oval in the middle (which is supposed to be an inter-dimensional portal or whatever else you decide) because it looked cool and there's no way to turn it into text without detracting from the effect. Basically for this, I took a photo of a classmate and used Type Mask to cover him with his name, then inverted the selection and pressed delete. Then I used Copy and Paste and Flip Horizontal and Invert to get the picture on the left. Everything worked as I wanted it to (except a small hitch when I accidentally set the horizontal stretch on the Type Mask to 0% and it took me a while to realize why the etxt wasn't showing up), and, thanks to a cool font I found last year on an old diskette, I think it turned out quite well. The only thing I could really have done better is use a smaller font size to show more detail.
Once again, the answers to Mr. Sands's 6 questions. 4 of them were addressed in the paragraph above:
The hardest part was finding someone who wanted to be turned into text. To make this, I learned how to use Type Mask, and I fooled around with Outer Glow on the oval.
Once again, the answers to Mr. Sands's 6 questions. 4 of them were addressed in the paragraph above:
The hardest part was finding someone who wanted to be turned into text. To make this, I learned how to use Type Mask, and I fooled around with Outer Glow on the oval.
Wednesday, March 2, 2011
More Text
This will be the last text tutorial. This effect was created by combining about 6 other effects; whoever wrote the tutorial must spend a lot of time on Photoshop. I will post a picture made entirely of text in a few days (but it probably won't have any bubbles or clouds in it).
Tuesday, March 1, 2011
Another Text Tutorial
Another text tutorial. The tutorial would have had me making about 90 layers, but I got the same effect with about 15.
Monday, February 28, 2011
Friday, February 25, 2011
Fairies
After Doodle for Google, we were assigned to take a picture (or 2) and turn someone in it into a fairy. To do this, I took the photo outside (the girls are in my class), then found a tutorial on the Internet for creating sparkles. The sparkles needed 3 layers, and I found that one of them (which added a blueish glow effect) was great for drawing the outline of the wings. The insides of the wings are simply a white paintbrush on new layers set to 33% Opacity. I originally planned to have them make the bushes behind them flower, but I found that the resolution was too low to do that, so I improvised and added the peace sign using the same layer I used to draw the outlines of the wings.
As anyone following this blog has surely figured out by now, Mr. Sands has us answer 6 questions for every major project (and a few of the smaller ones this this one). Here are the answers to the ones not addressed in the paragraph above:
I thought this was fairly successful. The wings turned out great and although I couldn't do what I originally planned, the girls in the photo like the peace sign. If I did this again, I would take a higher-resolution picture so I could do what I planned. The hardest part was drawing the wings. And to make this I learned how to create a brush and about Gaussian Blur.
As anyone following this blog has surely figured out by now, Mr. Sands has us answer 6 questions for every major project (and a few of the smaller ones this this one). Here are the answers to the ones not addressed in the paragraph above:
I thought this was fairly successful. The wings turned out great and although I couldn't do what I originally planned, the girls in the photo like the peace sign. If I did this again, I would take a higher-resolution picture so I could do what I planned. The hardest part was drawing the wings. And to make this I learned how to create a brush and about Gaussian Blur.
Tuesday, February 22, 2011
Doodle for Google
Google has a competition every year for schoolkids (Kindergarten to Grade 12, split up into different age groups) to draw a Google logo. After they judge the entries, the winner's Doodle is displayed on the Google homepage (probably the most visited page on the Internet) for a whole day, May 20 this year, and the finalists are given a trip to New York and sent home with awesome prizes. Mr. Sands entered us into the competition, which means this Doodle (and the ones from all my classmates) will be entered. For more information, just Google (or use Yahoo or Bing if you want to be ironic) "Doodle for Google".
In case you're wondering, the thing that makes the l is supposed to be that part of the Mars Rovers that sticks up and has a bunch of cameras on it. The 2nd o is the Hubble Space Telescope. The e is formed by a planet with rings (the black part is experiencing night-time; i.e. it's not facing the sun). The G is made from the sun with a few sunspots and an asteroid blocking part of it, the 1st o is the Earth, and the g is a comet and 2 asteroids.
In case you're wondering, the thing that makes the l is supposed to be that part of the Mars Rovers that sticks up and has a bunch of cameras on it. The 2nd o is the Hubble Space Telescope. The e is formed by a planet with rings (the black part is experiencing night-time; i.e. it's not facing the sun). The G is made from the sun with a few sunspots and an asteroid blocking part of it, the 1st o is the Earth, and the g is a comet and 2 asteroids.
Eddie and Liz Animation
Eddie and Liz from Daniel Ghan on Vimeo.
This is why I haven't posted anything for the past week or so. I've been spending my time taking the characters I created then and named Eddie and Liz (Eddie has already appeared in my previous post) and making them have a conversation. First I had to find a girl who had enough time to be the voice of Liz. That was surprisingly hard, so when I got a recording I went ahead and used it. This is why the quality of the sound is not great: there was way too much background noise, and when being Eddie's voice, I made his first question sound like a statement. I would have gotten better sound if I'd had time. Anyway, after that it was a matter of importing everything into Flash and making 12 mouths for different emotions and sounds. For anyone who knows how to use Flash, almost everything I did after importing involved Symbol Swap.
Overall, I thought it turned out fairly well. I wrote a script beforehand, and the girl who helped me did a great job reading her part.
Once again, Mr. Sands has given us 6 questions to answer, so here are the answers to those that I haven't addressed above: if I did this again, I might add more sets of mouths to show more complicated emotions (I only had 2 sets in this animation). Animating the mouths was easily the hardest part, simply because it's so time-consuming. And to complete the project I had to learn the basics of Flash, since this is the 1st time I've ever used the program.
Tuesday, February 8, 2011
Eye Colour Change
This was another Tutorial. It took me about 2 minutes, which means that next time I post something that turns out horrible I can't say it was because I didn't know how to use Photoshop.
Monday, February 7, 2011
Reverse
Mr. Sands asked us to make a picture for http://www.illustrationfriday.com/. They have a word every week and ask artists of all levels to submit pictures or drawings related to the word. Their word this week was Reverse. To make this I simply thought of 2 completely random concepts (cassette tape and the sun), found pictures and inverted or messed with the Hue and Luminosity, and added the rewind symbol using a simple Photoshop tool. It doesn't really mean anything, but reverse is written all over it-the invertion of the tape, the rewind symbol, and the fact that I flipped the tape horizontally. The red sun could imply a few billion years in the future, which creates a real clash of concepts. You decide.
Friday, February 4, 2011
Reverse Engineering
Mr. Sands put some pictures on Blackboard and told us to do something similar-reverse engineering. While I didn't do exactly the same thing, I accomplished the same idea and actually made more layers of shadow. Once I got the shadows, the background, and the picture, I simply played around with Hue and Saturation.
Thursday, February 3, 2011
Another Tutorial
Another tutorial from Blackboard. This one was more advanced than I was, so I probably didn't get the entire effect the tutorial was designed for. But you still have to admit it looks cool.
Tutorial
Mr. Sands posted a link on Blackboard to a website that showed how to create this. I used the same photo to start with that they did, but only because I'm trying to get to other projects that will hopefully show up on this blog.
Tuesday, February 1, 2011
Basketball Clones
This is what I did for the clone project-several copies of the same person in the same photo. I shot this at the neighbourhood basketball court, laying the camera on a nearby table (and moving it a little to fix the angle; there's a bit of a ditch there which made it easy to change the angle by moving the table) and taking pictures of my sister in the places you see her, being careful not to move the camera too much (which made it a bit easier to cut and paste the extra people). I then got my sister to do the same for me. I put all the photos into Photoshop and picked out the ones I wanted to use, then copied the people in them and put them in this picture. All of them but one are Photoshopped but one; can you tell which? If you can't (and none of the 3 people I've asked could, so I think this turned out quite well) it means I did a good job. Highlight below for the answer:
The one shooting the ball was already there. I had to copy part of her arm and shoes to put them on top of me and my shadow.
The game plan was supposed to be that my clones were playing against my sister's. They were playing man-on-man defense but my sister's left clone did a pick, leaving my left clone trapped while the one he was guarding, her middle clone, ran a few metres up the court and is now about to shoot (or pass; you decide). My right clone saw what was going on and stepped away from his man (my sister's right clone who is now ready for a pass) and is attempting to block the shot. My middle clone was guarding her left clone and also abandoned his man but was too late to do anything. I didn't quite get the positioning of the clones on the left, so it looks like mine has already recovered, recognized his job as a lost cause, and maybe started guarding hers in the absence of my middle clone.
This is fairly open to other interpretations, but that's what I had in mind when I shot the photos.
Now, Mr. Sands has required us to answer 6 questions about the project. Some of them have been answered above, but I will answer the rest here:
If I had to do this again, I would get a third person to take the pictures. That way I could get the interactions between the pairs of clones (especially the pick) much more synchronized in space. The hardest part was getting the pixels immediately next to the clones to line up with their surroundings (although this wasn't as hard as getting rid of them would have been). And I learned how to make the tabs in Photoshop useful, as well as improving my skills with the program in general (which, if you look at the previous post, is not surprising).
The one shooting the ball was already there. I had to copy part of her arm and shoes to put them on top of me and my shadow.
The game plan was supposed to be that my clones were playing against my sister's. They were playing man-on-man defense but my sister's left clone did a pick, leaving my left clone trapped while the one he was guarding, her middle clone, ran a few metres up the court and is now about to shoot (or pass; you decide). My right clone saw what was going on and stepped away from his man (my sister's right clone who is now ready for a pass) and is attempting to block the shot. My middle clone was guarding her left clone and also abandoned his man but was too late to do anything. I didn't quite get the positioning of the clones on the left, so it looks like mine has already recovered, recognized his job as a lost cause, and maybe started guarding hers in the absence of my middle clone.
This is fairly open to other interpretations, but that's what I had in mind when I shot the photos.
Now, Mr. Sands has required us to answer 6 questions about the project. Some of them have been answered above, but I will answer the rest here:
If I had to do this again, I would get a third person to take the pictures. That way I could get the interactions between the pairs of clones (especially the pick) much more synchronized in space. The hardest part was getting the pixels immediately next to the clones to line up with their surroundings (although this wasn't as hard as getting rid of them would have been). And I learned how to make the tabs in Photoshop useful, as well as improving my skills with the program in general (which, if you look at the previous post, is not surprising).
Friday, January 28, 2011
Project #1
This is the 1st time I've used Photoshop in a while, and I had to figure out how to use some of the tools, so I didn't have enough time to make this look good. However, I think I managed to do basically what I wanted to. There used to be a real car where Mario is now, so I stretched the road surface that was immediately under it and painted over the rest.
Subscribe to:
Comments (Atom)